YouTube is now
Interactive.
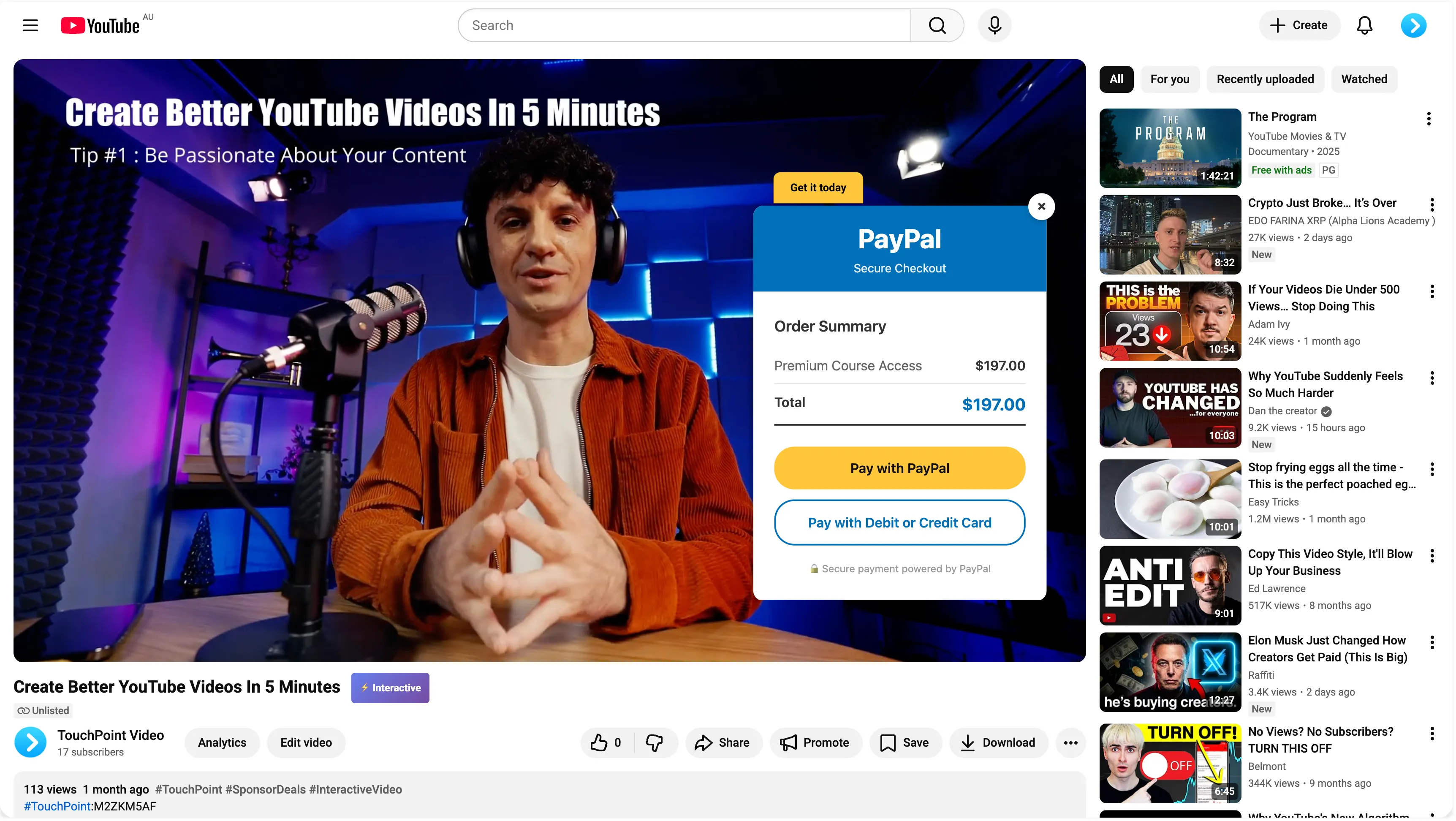
Stop losing traffic to the "Link in Description." Put clickable hotspots, viewer avatars, and even full websites inside the YouTube player.
Sell products right inside your YouTube videos!
Pro Features That Break the Fourth Wall
Our Chrome extension turns the standard YouTube player into a powerful marketing portal
where viewers can interact with hotspots in your video and do all sorts of things.
Website & Landing Page Embedding
Why send them to another tab? Embed your checkout page or lead magnet directly on top of your YouTube video. Viewers can buy or sign up without ever hitting pause.
Dynamic Avatar Personalization
Our { viewer_avatar } shortcode pulls the viewer's YouTube profile picture into your hotspots. It’s a 1-on-1 experience that drives 10x higher engagement.
See It in Action
Paste any YouTube video URL below to instantly see
how it looks with interactive hotspots.
Next you will be able to drag and drop hotspots onto your video.
Files are automatically deleted after 2 hours. Best at 1920 x 1080 resolution.
Making Your Videos Interactive on YouTube is Easy!
What Can You Expect?
See the Magic
Refresh the video and watch it come alive with interactive hotspots!
The Best $5 You'll Ever Spend
Unlock the Studio, the Pro Addons, and make your videos even more exciting.
$5/mo
- ✅ Unlimited Interactive Videos
- ✅ Website & Landing Page Embedding (Pro Addon)
- ✅ [Avatar] Personalization Shortcodes
- ✅ Dran n Drop Hotspot Editor
- ✅ YouTube, Vimeo & MP4 Videos
- ✅ GSAP Animations
- ✅ 30% Recurring Referral Commission
- ✅ 90-Day Cookie Tracking
You Could Be Our Next Lucky Winner!
Every month, one subscriber wins
a LIFETIME account with every addon.
Winner announced
monthly on the 1st
Winner: Vicki Bailey
Interactive Studio
Add animated clickable hotspots to your YouTube, Vimeo and MP4 videos that link to products, websites, and more. Turn your videos into powerful marketing tools.
- Make your YouTube, Vimeo and MP4 videos interactive
- Overlay animated buttons, links, text, masks and more
- Colab with teams and stakeholders
- Link to products & pages
- Embed anywhere
- Track engagement
MAX Engage Quick Tip
To maximize engagement, start your videos with a strong hook within the first 5 seconds. Use your interactive hotspots to guide viewers to the most valuable information right away!
Video Wall
Free multi-platform playlist creator. Drag the Prompt v2.4 and Export Wall buttons onto your bookmarks toolbar to build and export a video wall from most webpages.
- Search across multiple platforms
- Create unlimited video walls
- Share with unique links
- Watch on any device
- AirPlay & Chromecast support
TV Viewing Quick Tip
Got Chromecast? Drag the Prompt and Export Wall buttons onto your bookmarks toolbar and visit YouTube. Right click a thumbnail, copy link, click Prompt, paste in link and add more videos. Click Export Wall. At Touchpoint cast the tab and press "p". Videos autoplay.
Chrome Extension
Watch interactive YouTube & Vimeo videos right on their platforms. Install once and see clickable hotspots on any YouTube or Vimeo enabled video automatically.
- Works on YouTube.com & Vimeo.com
- See interactive hotspots automatically
- No video re-hosting needed
- 30 second installation
- Free for everyone
- Seamless integration
Locate Interactive Videos Quick Tip
After installing, keep an eye out for our hotspot icon on YouTube and Vimeo videos. When you see it, it means the video is interactive - click the hotspots to discover hidden links, info, and more!
YouTube Interactive Demo
Watch this video on YouTube with the TouchPoint Interactive YouTube
extension installed and the interactivity will appear on YouTube.
Can we make your videos interactive?
Absolutely! Send us your video and we'll do the work.
Share your YouTube or Vimeo URL and tell us what you need - CTAs, product links, social icons, embedded iframes or custom hotspots. We'll handle everything and deliver your interactive video ready to publish.
We'll respond with a quote within 24 hours
💡 How can we help?
🤔 No results found
Try different keywords or ask a question below